「TOKUJIRO編集部」でも使用している、WordPressテーマ【JIN】は、管理画面の「広告管理」から、広告を一元管理することができます!
【JIN】の広告管理の使い方を解説!
「JINマニュアル」でも解説されてますが、少しアップデートされた部分もありますので、僕が実際に「広告管理」を設定した経験も含めて解説します!
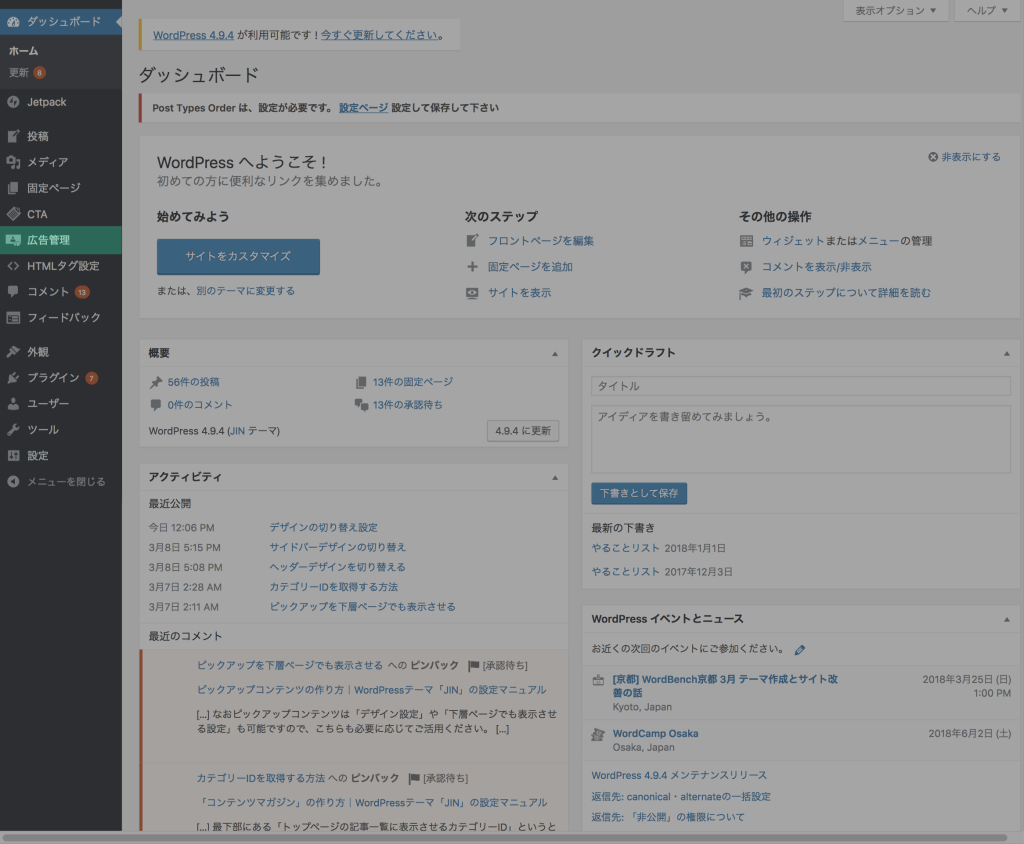
広告管理を開く

出典:JINマニュアル
まずは、管理画面の「広告管理」をクリックします。
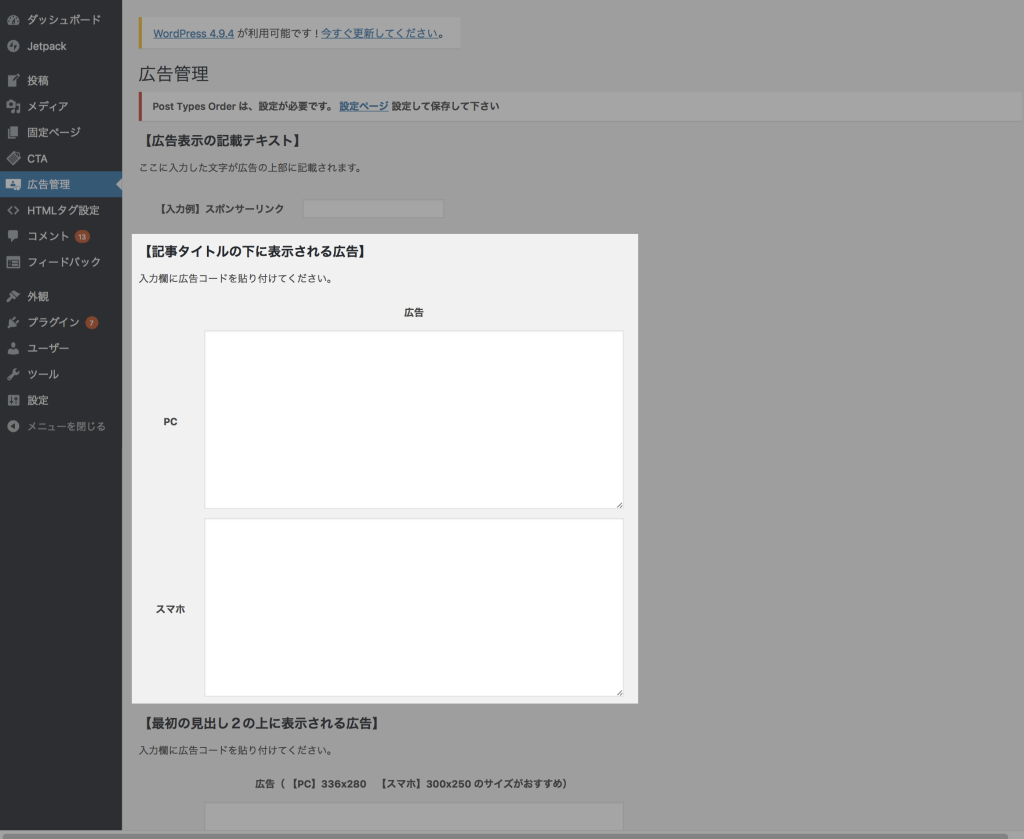
広告コードを貼り付ける

出典:JINマニュアル
この入力欄に「広告コード」を貼り付けると、広告が全記事に一括表示されます。
PC用とスマホ用の二箇所の入力欄があります。
PCとスマホでは当然広告の見え方が異なります。またデザインのスタイルによって「表示できる広告」と「表示できない広告」があります。
なので、PCとスマホでそれぞれ設定が必要になります。
現在【JIN】で「広告管理」から広告コードを貼り付けて、一元管理することができる場所は以下の六箇所です。
- 記事タイトルの下に表示される広告
- 最初の見出し2の上に表示される広告
- 記事下に表示される広告
- 関連コンテンツユニット
- 関連記事下に表示される広告
- インフィード広告
①記事タイトルの下に表示される広告
読者さんが最初に見る場所なので、広告を掲載して収益をあげる重要な場所でもあります。
ですが、PC用とスマホ用共に「広告の推薦サイズ」が記載されていません。
広告のサイズが合わないとブログのデザインを崩してしまう恐れがあります。
②最初の見出し2の上に表示される広告
PC用とスマホ用の二箇所の入力欄があり、それぞれ広告の推薦サイズが記載されています。
PC用は「336×280」、スマホ用は「300×250」です。
僕はここにGoogle AdSense(グーグルアドセンス)の広告ユニット「ディスプレイ広告」を貼り付けました。
サイズはPC用、スマホ用共に推薦サイズを採用しています。
③記事下に表示される広告
ここはPC用×2(広告①、広告②)、スマホ用×1の合計三箇所の入力欄があります。
PCは記事下左(広告①)と右(広告②)という感じで表示されます。(推薦サイズ設定時)左か右のどちらかだけ表示させることも可能です。
スマホは記事下一箇所のみの表示となります。
この広告も推薦サイズを採用し、三箇所全て設定しました。
④関連コンテンツユニット
「関連コンテンツユニット」とは、関連記事の一覧の中に広告を表示できるユニットです。
ただし、誰でも使えるユニットではなく、基準を満たさないと機能が解放されません。
恥ずかしながら、僕も機能の解放がされておらず、この項目については未検証です。
無事解放された後、追記致します。
⑤関連記事下に表示される広告
「③記事下に表示される広告」同様に、PCでは左右で①と②の二箇所、スマホは一箇所の入力欄があります。
広告の推薦サイズは、PC用、スマホ用共に「300×250」となっております。
⑥インフィード広告
インフィード広告とは、トップページの記事一覧内に混ざって表示される広告で、他の広告に比べて少し細かい設定が必要です。
またインフィード広告は、デザインのスタイルにより未対応の箇所があります。
「広告管理」のインフィード広告には四箇所の入力欄がありますが、現在スマホの「マガジンスタイル」には未対応となっています。
「TOKUJIRO編集部」はマガジンスタイルを設定しているので、PCの「広告タグ(マガジンスタイル用)」にのみ広告コードを入力しています。

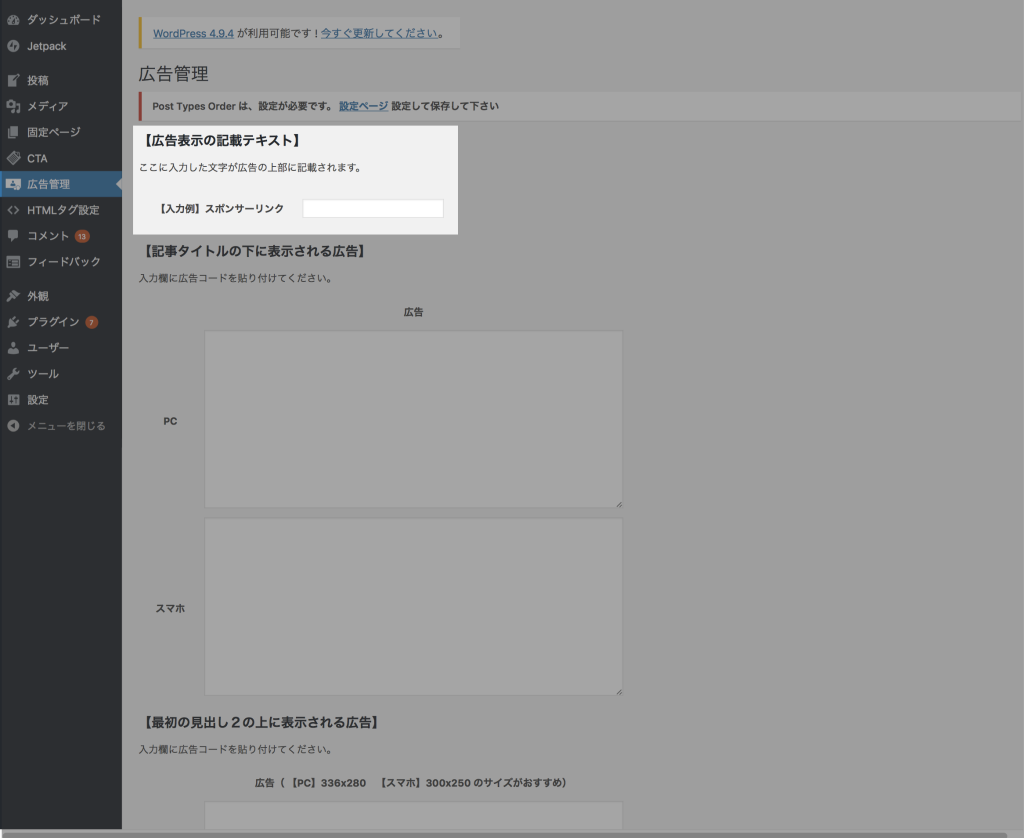
広告表示の記載テキスト設定

出典:JINマニュアル
「広告表示の記載テキスト」の設定をします。
表示された広告の上部に記載される文字になります。
Google AdSense(グーグルアドセンス)などの広告を貼り付ける場合は「スポンサーリンク」と記載しておきましょう。